 Zdarec, protože jsem překládal plugin pro forum Mingle Forum, tak se mi začaly množit dotazy ohledně něj. Tady v tom příspěvku se budu věnovat najčastějšímu dotazu a tím je: Dá se vytvořit stránka bez Sidebaru pro toto forum i když to šablona nemá v sobě zakomponované? Ano lze.
Zdarec, protože jsem překládal plugin pro forum Mingle Forum, tak se mi začaly množit dotazy ohledně něj. Tady v tom příspěvku se budu věnovat najčastějšímu dotazu a tím je: Dá se vytvořit stránka bez Sidebaru pro toto forum i když to šablona nemá v sobě zakomponované? Ano lze.
Nejsem moc zkušený v úpravě php souborů, kromě nějakých překladů a posouvání mezer, odstavců, nebo pluginů z toho nic moc neumím. Takže jsem zapátral. Já používám šablonu Arjuna, která při vytvoření nové stránky nabídne možnost vybrat, zda se stránka zobrazí s nebo bez Sidebaru. Co když to ale šablona nenabízí? Odpověď je jednoduchá:
1. Zkopírujte soubor sidebar.php z vaší šablony (cesta: wp-content/themes/vaše šablona)
2. Přejmenujte ho na: page-nosidebar.php
Do nově vzniklého souboru page-nosidebar.php vložte úplně nahoru následující kód:
<?php /* Template Name: No sidebar page */ ?> A následně z tohoto souboru ostraňte kód: <?php get_sidebar(); ?> který volá funkci sidebar.
3. Vložte znovu soubor page-nosidebar.php do složky wp-content/themes/vaše šablona
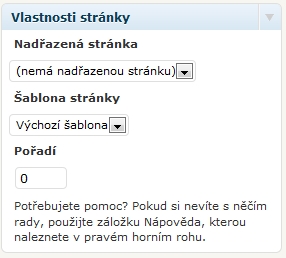
Toť vše, na následujícím screenu je výsledek. Při tvoření stránky s forem je potřeba vybrat volbu Šablona stránky – „No sidebar page“
Edit: Pokud se Vám po předchozím návodu zobrazí stránka rozházená a bez headeru a footeru atd., tak zkuste vložit následující a nahraďte tím vše co v souboru je:
<?php
/*
Template Name: No sidebar page
*/ ?>
<?php get_header(); ?>
<!– content –>
<div id=“content“>
<!– single –>
<div id=“single“>
<?php while (have_posts()) : the_post(); ?>
<div>
<div>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
</div>
<!– /single –>
</div>
<!– /content –>
<?php get_footer(); ?>
A ještě odkaz na stažení výše uvedeného souboru. Snad se to bude hodit i do Vaší šablony:
http://www.filesonic.com/file/1871722671/page-nosidebar (1).php
Zdarec






4.10.2010 v 20.43
Ahoj, bohužel nemůžu v tom souboru najít ten kód, který uvádíš.
Souhlas?: 0
0  0
0
[Odpověď]
4.10.2010 v 21.05
Jo, nemusí tam být, taky se mi to u jedný šablony stalo, ale hlavně, že se objeví volba ve WP, pak už jen zkoušet
Souhlas?: 0
0  0
0
[Odpověď]
4.10.2010 v 21.26
Volba se objevila, když jsem ji zadal, zobrazila se mi úplně rozhozená stránka :(. Ale asi dělám něco špatně já.
Souhlas?: 0
0  0
0
[Odpověď]
5.10.2010 v 4.11
Aha, tak po tom ještě zapátrám
Souhlas?: 0
0  0
0
[Odpověď]
5.10.2010 v 6.16
Děkuju.
Souhlas?: 0
0  0
0
[Odpověď]
5.10.2010 v 16.01
Článek editován!!!!!!
Souhlas?: 0
0  0
0
[Odpověď]
5.10.2010 v 17.23
Děkuju moc, funguje to, super.
Souhlas?: 0
0  0
0
[Odpověď]
5.10.2010 v 17.32
@Nikola: Děkuji, to jsem rád, dalo to chvíli zkoušení a hledání.
Souhlas?: 0
0  0
0
[Odpověď]
6.10.2010 v 11.42
Tak jsem vše provedl dle návodu, ale stejně mi to nejde. Možná, že to bude tím, že mám šablonu dělanou programem Artisteer.
Souhlas?: 0
0  0
0
[Odpověď]
6.10.2010 v 11.44
Nebo jestli to není tím, že mám dva soubory sidebar1 a sidebar2. takže udělám dva soubory nopage-sidebar1 a nopage-sidebar2. Ale třeba stačí udělat pouze jeden ten soubor. No večer to vyzkouším. A dám vědět jestli to jde.
Souhlas?: 0
0  0
0
[Odpověď]
6.10.2010 v 11.50
OK, zkoušej. Postup bude možná u každé šablony trochu jiný, ale já to rozchodil.
Souhlas?: 0
0  0
0
[Odpověď]
11.10.2010 v 17.45
Trochu zbytečně složitě, jednoduší mě přijde otevřít všechny php souboru ve složce vzhledem a ve všech najít a smazat tento kod pokud tam je. Nic víc není potřeba.
Souhlas?: 0
0  0
0
[Odpověď]
11.10.2010 v 18.34
@Nodon: Ano, pokud chceš aby se sidebar nezobrazoval vůbec, tak ano, ale pokud ho chceš zachovat a pouze pro některé stránky zvolit variantu bez sidebaru, je potřeba to udělat takto.
Souhlas?: 0
0  0
0
[Odpověď]
13.10.2010 v 10.35
Tvůj komentář@Sborez: Ahoj, tak jsem zkoušel udělat pouze jeden soubor page-nosidebar.php, ale i tak mi to nefunguje. Určitě to bude tím, že používám k výrobě šablony program Artisteer.
Souhlas?: 0
0  0
0
[Odpověď]
25.10.2010 v 15.55
Ahoj,
dělám to podle návodu a vůbec se mi nezobrazí volba ve WP viz obrázek. Co dělám špatně?
Souhlas?: 0
0  0
0
[Odpověď]
25.10.2010 v 15.57
@Martin: A stáhnul jsi si ten můj soubor? Nebo jsi kopíroval text? Zkus to s tím souborem.
Souhlas?: 0
0  0
0
[Odpověď]
25.10.2010 v 16.08
@Martin: Nebo napiš na icq: 641298921, jsem většinou online.
Souhlas?: 0
0  0
0
[Odpověď]
2.11.2010 v 11.55
Ďakujem ti veľmi pekne, všetko šlape ako má
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Listopad 2nd, 2010 v 12.51
Děkuji, to jsem rád.
Souhlas?: 0
0  0
0
[Odpověď]
23.11.2010 v 22.21
„1. Zkopírujte soubor sidebar.php z vaší šablony (cesta: wp-content/themes/vaše šablona)“
Místo SIDEBAR.php by se správně měla vzít soubor PAGE.php a tam smazat vyvolávací kód pro sidebar + přidat do hlavičky „Template Name“.
Je to logičtější… Jinak dík za návod, ale problém mám s umístěním oné stránky do středu. Snad to za chvilku vyřeším.
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Listopad 23rd, 2010 v 22.24
Anebo tak, no. Napiš jak jsi vyřešil to umístění, taky už jsem to zkoušel, ale pak sem se na to vy…. Ale ty jsi větší mág. Jinak těch návodů se nakonec objevilo víc a u každý šablony to taky nefunguje stejně. Chce to zkoušet a hledat.
Souhlas?: 0
0  0
0
[Odpověď]
Ajvngou Odpověď:
Listopad 23rd, 2010 v 22.29
Už jsem to pořešil. Stačí zadat vlastní CSS styl pro tuhle stránku, např. .content2 (místo původního „content“)
Souhlas?: 0
0  0
0
[Odpověď]
Ajvngou Odpověď:
Listopad 23rd, 2010 v 22.33
A do toho napsat např.: .content2 {
padding-left: 130px; (posune celou obsahovou stranku o 130px doprava)
float: left;
width: 564px; (šířka stránky, můžete zvětšit na plnou velikost a nebudete muset použít padding)
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Listopad 24th, 2010 v 6.08
Borec. Díky.
Souhlas?: 0
0  0
0
22.12.2010 v 21.18
Ďakujem za riešenie, ako sa zbaviť sidebaru. Práve kvôli nasadeniu diskusného fóra (Simple:Forum) som bojoval s tým, ako dostať širší priestor pre fórum.
Tvoj návod mi pomohol, aj keď som musel ručne nahradiť časť „“ vlastným kódom, lebo takto mi to hádzalo sidebary dolu na spodok stránky…
Každopádne ďakujem !
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Prosinec 22nd, 2010 v 22.26
JJ, každá šablonka je jiná. Hlavně že to pomohlo.
Souhlas?: 0
0  0
0
[Odpověď]