 Spoustu času jsem už strávil úpravou šablon pro WordPress. Těch šablon nebylo moc, ale toho času fakt hodně. Věcí, na kterou jsem narážel znovu a znovu bylo zvolit ten správný soubor pro editaci. Chci přeci aby se AdSense zobrazoval u příspěvků, ale ne na hlavní stránce. Pokročilí uživatelé WP mi jistě dají za pravdu, že šablony jsou čím dál složitější a vyznat se v nich dá občas prácičku. Občas bych potřeboval nějaký přehled toho co se v jakých souborech php nachází. Který mám editovat aby se mi zrovna tohle objevilo zrovna támhle. Na stránkách yoast.com jsem našel pro mě užitečnou věcičku. Tahák, který zobrazuje základní strukturu šablony a popis co v kterých php souborech najdeme. Nebude to objevení Ameriky. Zdatní wordpressáci si budou ťukat na čelo, ale začátečníci, za kterého se pořád považuji, to možná ocení a bude se jim to hodit pro úvod do tajemství změti souborů s podivným názvem.
Spoustu času jsem už strávil úpravou šablon pro WordPress. Těch šablon nebylo moc, ale toho času fakt hodně. Věcí, na kterou jsem narážel znovu a znovu bylo zvolit ten správný soubor pro editaci. Chci přeci aby se AdSense zobrazoval u příspěvků, ale ne na hlavní stránce. Pokročilí uživatelé WP mi jistě dají za pravdu, že šablony jsou čím dál složitější a vyznat se v nich dá občas prácičku. Občas bych potřeboval nějaký přehled toho co se v jakých souborech php nachází. Který mám editovat aby se mi zrovna tohle objevilo zrovna támhle. Na stránkách yoast.com jsem našel pro mě užitečnou věcičku. Tahák, který zobrazuje základní strukturu šablony a popis co v kterých php souborech najdeme. Nebude to objevení Ameriky. Zdatní wordpressáci si budou ťukat na čelo, ale začátečníci, za kterého se pořád považuji, to možná ocení a bude se jim to hodit pro úvod do tajemství změti souborů s podivným názvem.
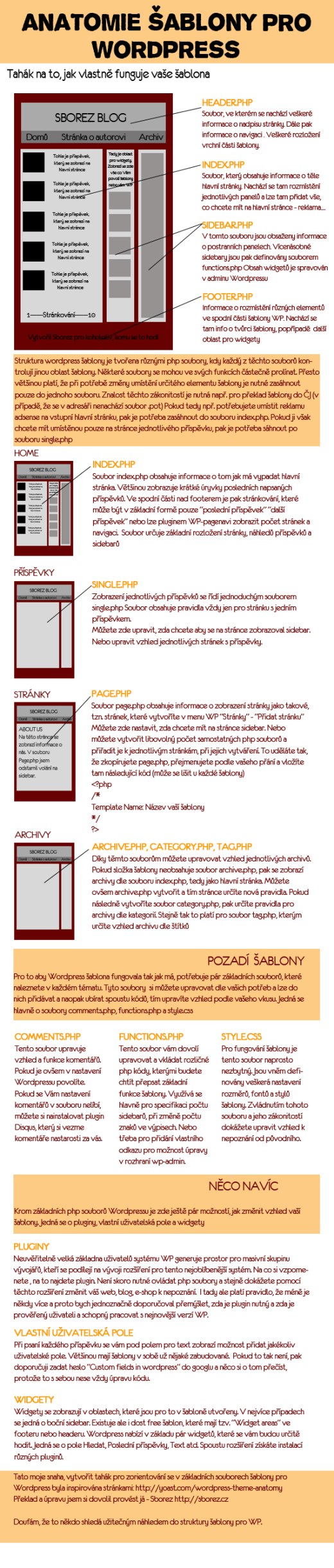
Obrázek jsem překreslil, přeložil a něco vynechal a něco přidal, tak jak se mi to prostě zdálo. Strávil jsem na tom nějakou tu hodinku, tak nechci slyšet žádný blbý kecy. Tady to je:






6.2.2011 v 10.33
Super. Děkuji !
Souhlas?: 0
0  0
0
[Odpověď]
6.2.2011 v 14.39
Dobrá práce Taky jsi to mohl napsat o pár měsíců dříve, abych se tím nemusel trápit
Taky jsi to mohl napsat o pár měsíců dříve, abych se tím nemusel trápit 
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Únor 6th, 2011 v 15.29
Promiň
Souhlas?: 0
0  0
0
[Odpověď]
13.2.2011 v 18.11
Moc pěkné, díky. Doplním to, co zřejmě není ani ve zdrojovém článku a co někdy člověk nemůže najít:
* header definuje všechny „technické“ informace jako RSS kanály, načítá knihovny (JQuery) nebo obsahuje měřicí kódy (protože je součástí každé stránky)
* nová šablona Twenty Ten obsahuje vlastní skript pro hlavní loop a díky tomu je struktura načítání stránek trochu jinačí než dříve – např. archivy pro rubriky, autora a štítek jsou „totéž“, index.php není hlavní řídicí soubor atp.
* sidebar.php není povinný, ačkoliv to tak vypadá – šablona ho vůbec nemusí používat
Mám rozepsaný seriálek – více na http://www.e-ott.info
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Únor 13th, 2011 v 21.23
Díky za upřesnění. Ve zdrojovém článku je loop popsán, ale nezdálo se mi to pro tenhle základní účel důležité. Proto jsem to vynechal. O sidebar.php jsem to netušil. Furt se něco děje. Díky.
Souhlas?: 0
0  0
0
[Odpověď]