 Už mockrát jsem si při psaní příspěvků na blog říkal, že by to chtělo článek něčím oživit. Nebo prostě jen zmenšit/zvětšit písmo. Upravit pozadí článku. Zvýraznit text uvozením. A hledal jsem nějaký plugin, který mi s tím pomůže, protože HTML značky jsou pro mě pořád neznámou. Další věcí co jsem hledal bylo zvýraznění kódu, který občas do příspěvků vložím.
Už mockrát jsem si při psaní příspěvků na blog říkal, že by to chtělo článek něčím oživit. Nebo prostě jen zmenšit/zvětšit písmo. Upravit pozadí článku. Zvýraznit text uvozením. A hledal jsem nějaký plugin, který mi s tím pomůže, protože HTML značky jsou pro mě pořád neznámou. Další věcí co jsem hledal bylo zvýraznění kódu, který občas do příspěvků vložím.
Obě tyto věci neumí žádný plugin, alespoň jsem ho nenašel, takže jsem hledal pluginy dva.
Prvním je WP Super Edit, který je čistě a jen na to, aby Vám přidal do editoru Wysiwyg u WP pár tlačítek na užitečné odkazy. Mimo jiné druh a velikost písma. Ale spousta jiných, méně či více potřebných věcí. Hezké na něm je i to, že nabídne uživatelské nastavení již existujících tlačítek. Můžete se tak pouhým přetažením zbavit nepotřebných a naopak si přidat ty, které využívat budete. Takže jak na to?
1. Nainstalovat plugin WP Super Edit, následně i když ho aktivujete, tak je potřeba ještě v pluginech aktivovat další dva, které se nainstalovaly s ním.
2. V nastavení jsem zaškrtnul všechny volby na kartě „Configure Editor Plugins“
3. Karta „Arrange Editor Buttons“ vám umožní již zmíněné odendání a zastamdání jednotlivých tlačítek
4. Nastavení se projeví na kartě „Vytvořit příspěvek“ a „Vytvořit stránku“
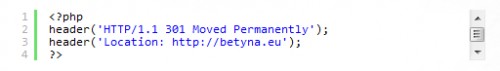
Druhým pluginem je Syntax Highlighter Evolved, který má pro mě hezkou funkci, kdy kód, který se snažím vložit do svého článku, zvýrazní a očísluje řádky. Vypadá to lépe a editor mi v tom neudělá žádnej bordel. V případě, že vkládáte kód PHP, tak jej stačí vložit mezi následující značky:
tady vložte kód
. Doporučuji tento kód mezi značky vložit na kartě HTML. Výsledek je následující:
 Takže snad vám tyhle pluginy pomůžou vylepšit a zpřehlednit články.
Takže snad vám tyhle pluginy pomůžou vylepšit a zpřehlednit články.






4.2.2011 v 12.32
Ahoj, super slovo „Zastamdání“. Jinak já používám pluugin TinyMCE Advanced.
Jinak já používám pluugin TinyMCE Advanced.
Souhlas?: 0
0  0
0
[Odpověď]
4.2.2011 v 17.44
Již si nedovedu představit tvorbu obsahu na webu bez editoru. Kde jsou ty doby kdy se člověk rozčiloval při tvorbě obsahu s html nikdy více. Časová úspora nesrovnatelná!
nikdy více. Časová úspora nesrovnatelná!
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Únor 4th, 2011 v 18.18
JJ, souhlas, v Drupalu je to řešené asi podobně jako WP, není to tak?
Souhlas?: 0
0  0
0
[Odpověď]
Ládín Odpověď:
Únor 4th, 2011 v 23.31
Jasně, řeší se to moduly stejně jak tady. V podstatě je na světě několik editorů které je možné pustit ve všech RS. Záleží jaký si kdo vybere. Já jsem si oblíbil taky jako Krabath TinyMCE a nedám na něj dopustit. Nicméně je dobrý si otestovat alternativy. V drupalu můžu používat několik najednou a pro každej článek si můžu zapnout jednotlivej editor. Proto by šlo používat por články TinyMCE a pro komentáře jinej třeba jednodušší…
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Únor 5th, 2011 v 8.22
To zní dobře. Drupal v tomhle jde asi dopředu rychleji.
Souhlas?: 0
0  0
0
26.12.2012 v 16.30
Paráda, snažím se psát stránky tak nějak jednotně (podle stylů), takže první plugin zatím nechám být. Ale Syntax Highlighter Evolved je paráda Děkuju
Děkuju
Souhlas?: 0
0  0
0
[Odpověď]