S novým vzhledem blogu jsem si chvíli hrál a dost se mi to líbí. Díky Ajvnovi za nápad s headerem. Vzhled nebudu komentovat a rozepisovat se. Možná třeba později. Teď bych se chtěl podělit o informace o prográmku, který pomocí html dokáže zakódovat do jednoho obrázku více odkazů na různé stránky. Moc se mi na stránkách Ajvngou.cz líbilo provedení stránek s kontaktem. Nápad hezký, ale jak kua Ajvngou dostal do toho obrázku odkazy na tři různé stránky? Nevím, neptal jsem se a namísto toho jsem zapátral a našel jsem užitečný prográmek Image Mapper, který to velice jednoduše dokáže. Jak na to? Jednoduchý postup.
1. Stáhněte si free trial verzi ze stránek vývojářů, nainstalovat a klikněte na start program. Začne se vám odpočítávat 15 dní free verze. Jak si těch 15 dní prodloužit na full verzi nechám na vás. Zapátrejte.
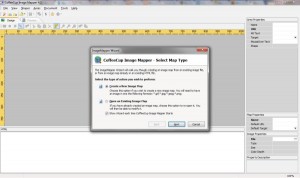
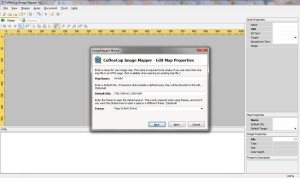
2. Po spuštění se vám nabídne wizzard, který vás vším důležitým provede. Vytvořit nový obrázek, vyberete ho z pc a pak se vám otevře okno s možnostmi: a) Map name – to je jasné b)default URL – nastavíte adresu, kam se má borec přesměrovat, klikne-li na oblast, kterou později nebudete specifikovat, tedy kamkoliv jinam na obrázku c) frame – jestli se má otevřít v novém okně atd.
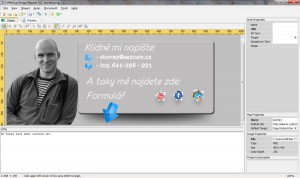
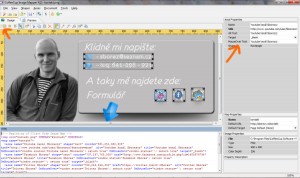
3. Tažením myši označíte oblast, kterou chcete, aby vám definovala odkaz. Já potřeboval nastavit mailto:, icq:, youtube kanál, facebook a twitter. Označil jsem si první oblast, zadal údaje vpravo nahoře (zadejte název, adresu kam má oblast odkazovat a zobrazovaný popis. Můžete zadat jestli chcete otevírat nové okno). Dál se nic nenastavuje. Pro vybrání další oblasti je nutné kliknout vlevo nahoře na tvar oblasti, viz níže:
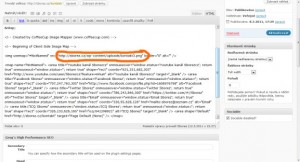
Můj obrázek vypadal asi takhle. Pro ověření funkčnosti je možné použít tlačítko „Test in browser“, nebo lištu Preview. Obé funguje krásně. Zjistíte, jestli teda všechno funguje a pak lehce zkopírujete html kód pod obrázkem a zadáte ho do příspěvku, nebo stránky v administraci wordpressu.
Zadejte ho až nakonec psaní příspěvku, protože se mi stává, že když vložím, uložím, pak přejdu na psaní v Editoru a pak se zase vrátím na html, uložím, tak je po práci. Asi je někde chyba, tipl bych to na něco mezi židlí a klávesnicí.
Důležité je změnit odkaz na img src. Nahrajte obrázek na server, zkopírujte adresu a vložte zde:
 No a je hotovo. Výsledek funguje na mé stránce s kontaktem.
No a je hotovo. Výsledek funguje na mé stránce s kontaktem.
Jedinci znalí jazyka HTML si to napíšou sami. Já jsem odkázaný na programy. A nevadí mi to. Práce jednoduchá na pět minut. Tak snad vám tenhle mininávůdek pomohl. Dotazy vkládejte do komentářů.









18.3.2011 v 21.42
pěkné pěkné… to se může hodit.
Proč je ale celkovej obrázek klikatelnej? Nebylo by lepší neaktivní místa nechat neaktivní?
Jinak já jsem to uělat jenoduše. Rozřezal jsem obrázek na díly.
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Březen 19th, 2011 v 13.25
No vidíš, to mě nenapadlo. Vždycky existuje jednodušší řešení. Údajně něco podobného umí i jeden z balíku programů Adobe.
Souhlas?: 0
0  0
0
[Odpověď]
Sborez Odpověď:
Březen 19th, 2011 v 20.21
Tak už je to čisté. Odkazy jsou pouze u toho co jsem chtěl. Okolí je bez odkazu.
Souhlas?: 0
0  0
0
[Odpověď]
25.4.2013 v 6.11
Bezva věc. Jde skvěle použít i na tvorbu direct mailu-ušetřilo mi to oproti klasickému rozsekání obrázků a jejich nalinkování přes příkaz MAP AREA spoustu času… DÍKY!
Souhlas?: 0
0  0
0
[Odpověď]